
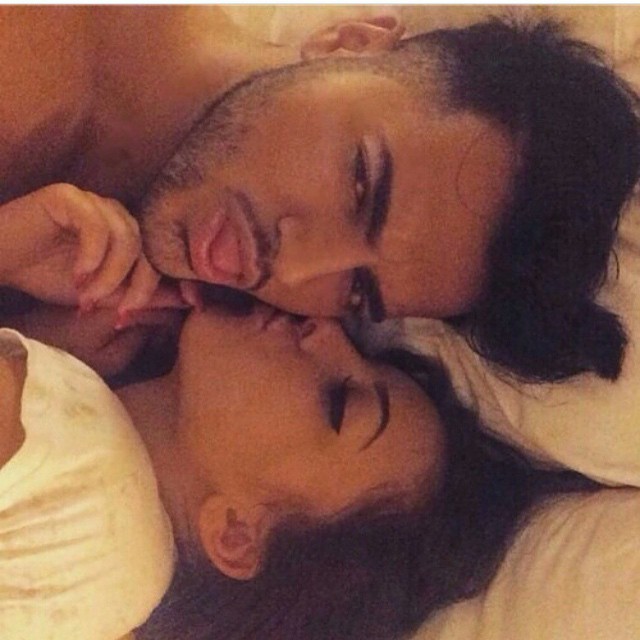
- عاقایی ؟!
+ جونم
- میدونی تموم زندگیمی
+ آره میدونممم
- عاقایی ؟!
+ جوووونم
- میدونی خیلی دوستت دارم
+ بغلت کردم که بخوابی ها ! نه که هی کرم بریزی بگیر بخواب دیگه وروجک ! ^_^
نظرات شما عزیزان:
برچسبها:
به وبلاگ من خوش آمدید
Links
![]() تبادل لینک هوشمند
تبادل لینک هوشمند ![]()
برای تبادل لینک ابتدا ما را با عنوان عــاشـــقــانــه - خــــاص و آدرس asheghaneh-khas.LXB.ir لینک نمایید سپس مشخصات لینک خود را در زیر نوشته . در صورت وجود لینک ما در سایت شما لینکتان به طور خودکار در سایت ما قرار میگیرد.